之所以折腾这个因为我这条喵太懒了- -, 什么都要现成的,点一下就解决很多代码写作的问题导致我使劲的把常用的功能往编辑器里一直加,有些人问我
这个怎么做上去,只需要在主题 functions.php 文件里加一个代码和创建一个js文件就可以,不用创建文件把js加在代码里也可以,这么做只是为了规范分离
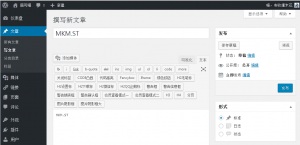
做上这几点后就是开启懒人写作模式了,可以按照自己写作常用的代码在js文件里添加就可以了,Wordpress撰写新文章刷新后编辑器就会加载出来
下面请看风骚的操作手法文字
//这段放在functions.php里
function my_quicktags(){
wp_enqueue_script(
'my_quicktags',
get_stylesheet_directory_uri().'/assets/js/quicktags.js', // 这个是js路径,自己设置
array('quicktags')
);
}
add_action('admin_print_scripts', 'my_quicktags');
这里是js文档,自己去模仿创建一个quicktags.js
QTags.addButton( 'H2pen', 'H2毛笔标', '前面代码', '后面代码','','H2毛笔' );
NOTE:最终的效果就是这样子哒文字



评论(1)